Earn Alliance is a leading Web3 game platform that connects gamers and offers rewards. We launched the "Ally Pass" feature, merged with Airdrop Season 2, and introduced a new character "Magic Muffin".
My first project is to design a responsive website for Ally Pass, focusing on UX/UI design and rebranding. The goal is to create enjoyable experiences that reward gamers for participating and achievements, fostering community engagement and ensuring they feel valued.
Licensed by Earn Alliance.
------------------------
Skills: Market research . Branding . Design thinking . Design management . Problem Solving . UXUI design . Responsive website
Tools: Figma . FigJam . Jira . Notion . Hotjar


The product - Ally Pass
The Ally Pass is a rewarding battle pass experience on Earn Alliance! Complete missions, play to earn XP and level up, unlocking amazing rewards.
The key to the project's success is increasing user interest and daily participation.
--------
The goal
1. Guide users from the home page to the Ally Pass page and start their first mission.
2. Introduce our new character, "Magic Muffin," to enhance onboarding.
3. Create an engaging daily mission path for earning XP and rewards.
4. Ensure users can easily understand actions and buttons without extensive education.
5. Increase revenue by purchasing the Premium Pass and XP Boost.
--------
The problem
To achieve sustainable development goals, the Ally Pass Project will implement key changes:
Interest Concerns: Transitioning from Airdrop Season 2 (game ticket) to Ally Pass (XP) may affect user engagement due to changes in rewards.
2. Rebranding: Moving from Evie to the new character "Magic Muffin" adds fun and rewards but requires a complete UX overhaul, posing challenges for teams and users.
3. Time Consumption: Users must log in daily and complete missions to earn XP and rewards, which can become tedious and lead to loss of interest.
--------
User research summary
To understand EA's issues with gamers, I conducted an internal review and gathered player feedback, creating empathy maps to identify user needs. Key concerns included Airdrop changes causing a conflict of interest and daily missions being overly complicated and repetitive. The feedback also highlighted barriers to accessing the Ally Pass, such as transitioning Web2 gamers to Web3, game types, and personal obstacles.
Earn Alliance old IP - Evie
User pain points
1. Worried about loss of interests
2. Time consumption
3. Difficulty in completing the mission
4. Lack of information
--------
⚠️ This portfolio focuses on the Ally Pass landing, leaderboard, and FAQ pages. The project includes navbar updates, notifications, onboarding, purchase/payment processes, mission flow, rewards collection, ranking, leveling up, and user profile avatar updates across multiple branches.
--------
Persona - Target audience study
According to the marketing roadmap and audience persona study, grouped into 3 main types: Player, Casual Gamer, and Value Extractor.
--------
Ideations and define
One example of a user flow - New to Earn Alliance and Ally Pass.
--------
Entrance to Ally Pass
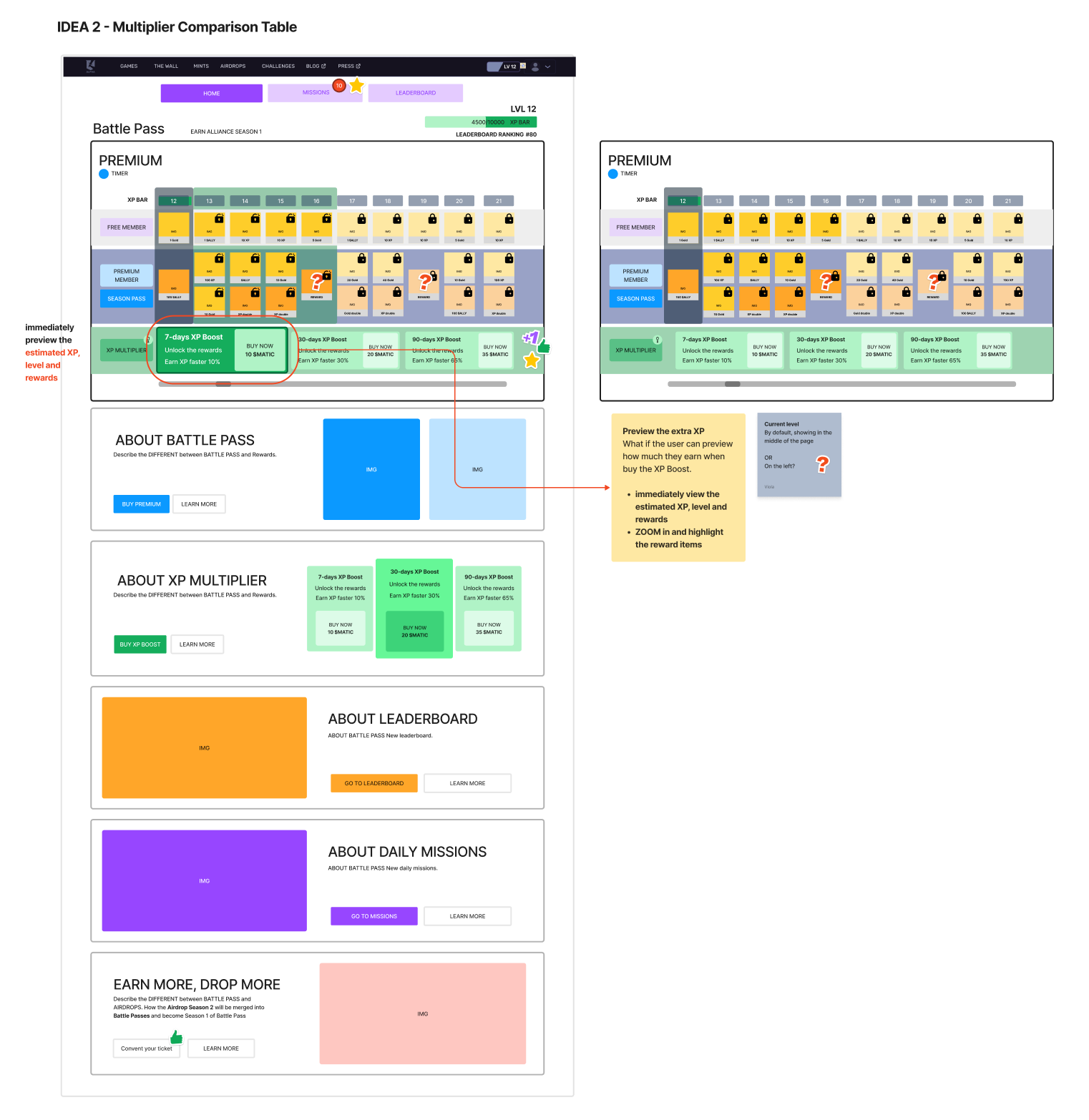
Based on the current web page configuration, research analysis, heatmap results (Hotjar), and resource balance, we propose nine options to help guide new users through the page.


--------
Ally Pass page wireframes

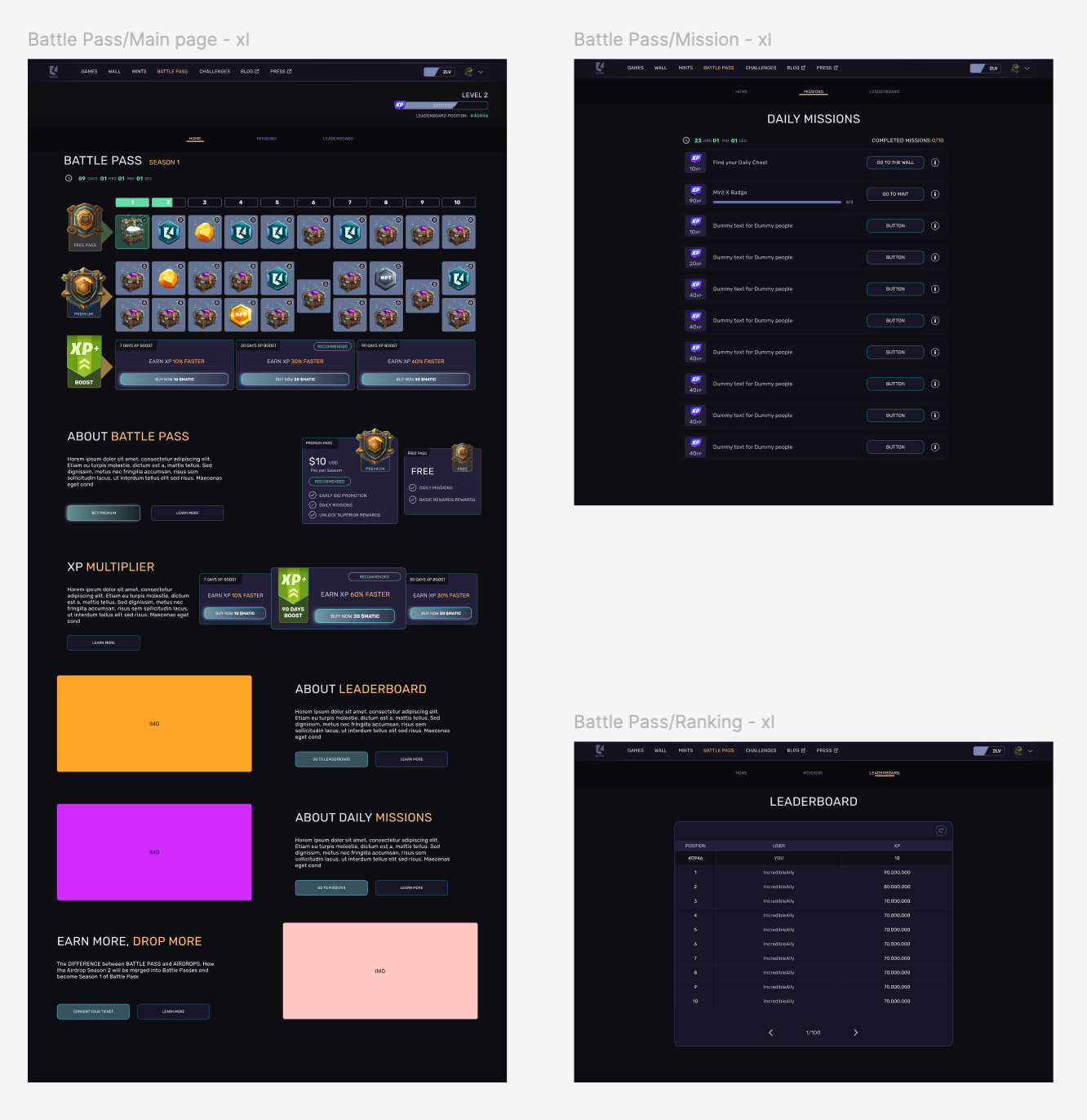
Foundation of the Ally Pass page.

Ideas of mission page and containers.

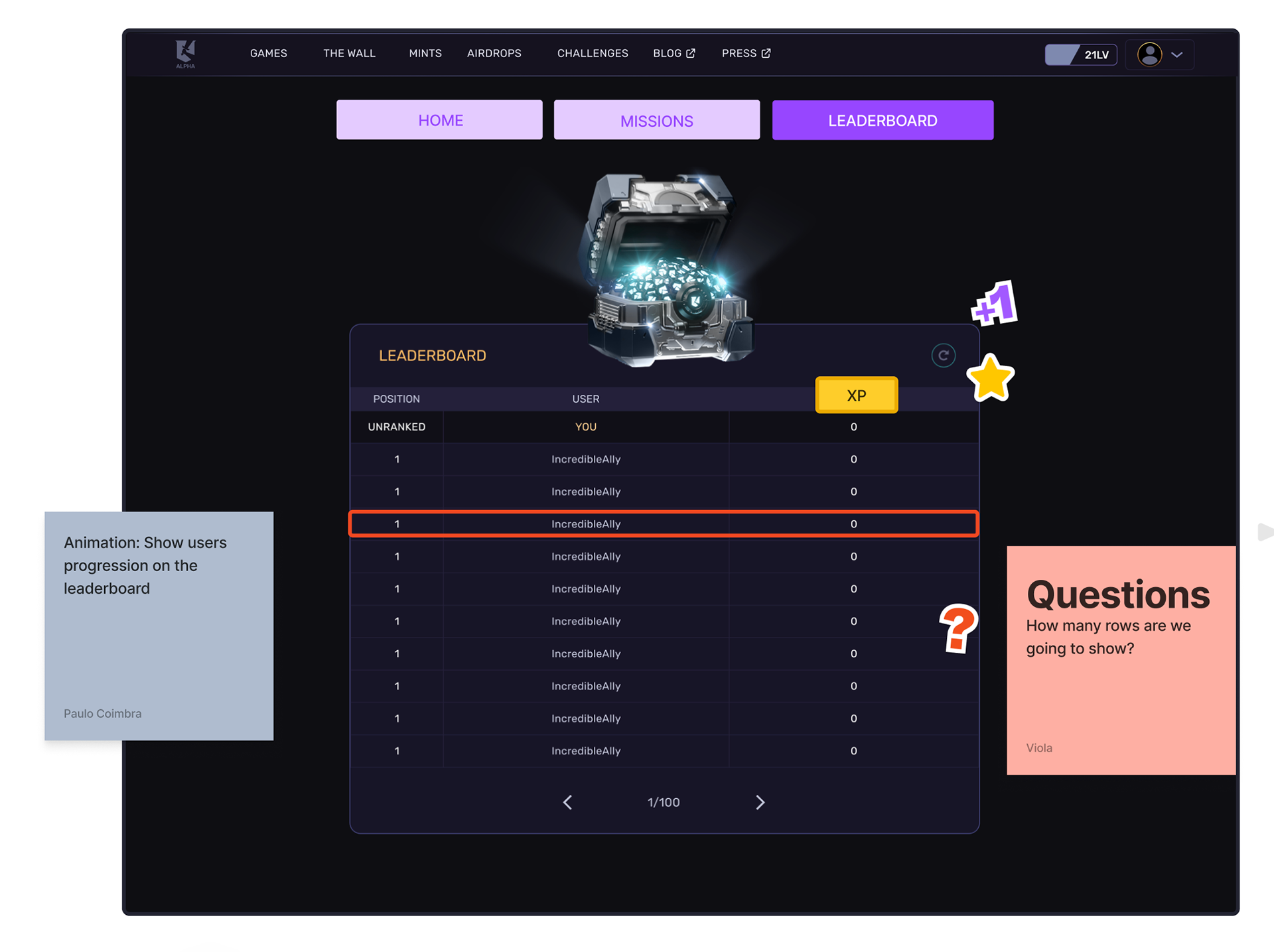
Layout of leaderboard page.
--------
Ally Pass page Lo-Fi
Explore ideas, define layouts, study and test user flows, collect feedback and streamline steps where possible.




Usability study: Findings
1. The Flow
After extensive testing and feedback, we transformed the Mission page into the Ally Pass landing page, targeting daily Mission users and reducing clicks by at least 2 per day.
After extensive testing and feedback, we transformed the Mission page into the Ally Pass landing page, targeting daily Mission users and reducing clicks by at least 2 per day.
2. UI Enhancement
Enhance the UI to clearly differentiate rewards for regular and Premium users, highlighting Premium benefits to encourage purchases.
Enhance the UI to clearly differentiate rewards for regular and Premium users, highlighting Premium benefits to encourage purchases.
3. Mission Clarity
The mission container has brief text, making it hard for users to grasp the mission content or completion status. Adding animations or images can improve engagement.
The mission container has brief text, making it hard for users to grasp the mission content or completion status. Adding animations or images can improve engagement.
4. Linked Missions
Link related missions to boost engagement on the EA website, participate in quests, and earn NFT rewards and extra XP.
Link related missions to boost engagement on the EA website, participate in quests, and earn NFT rewards and extra XP.
--------
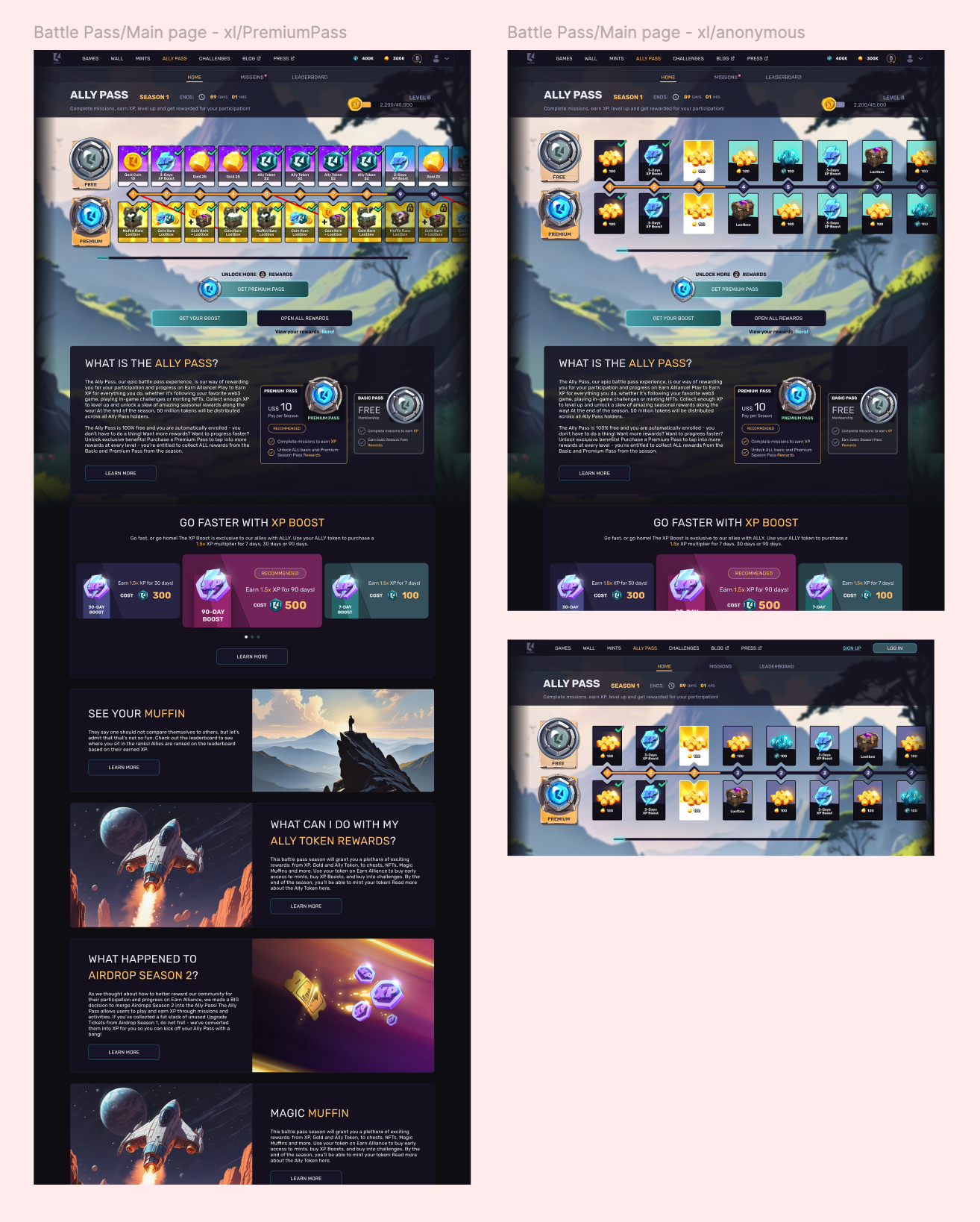
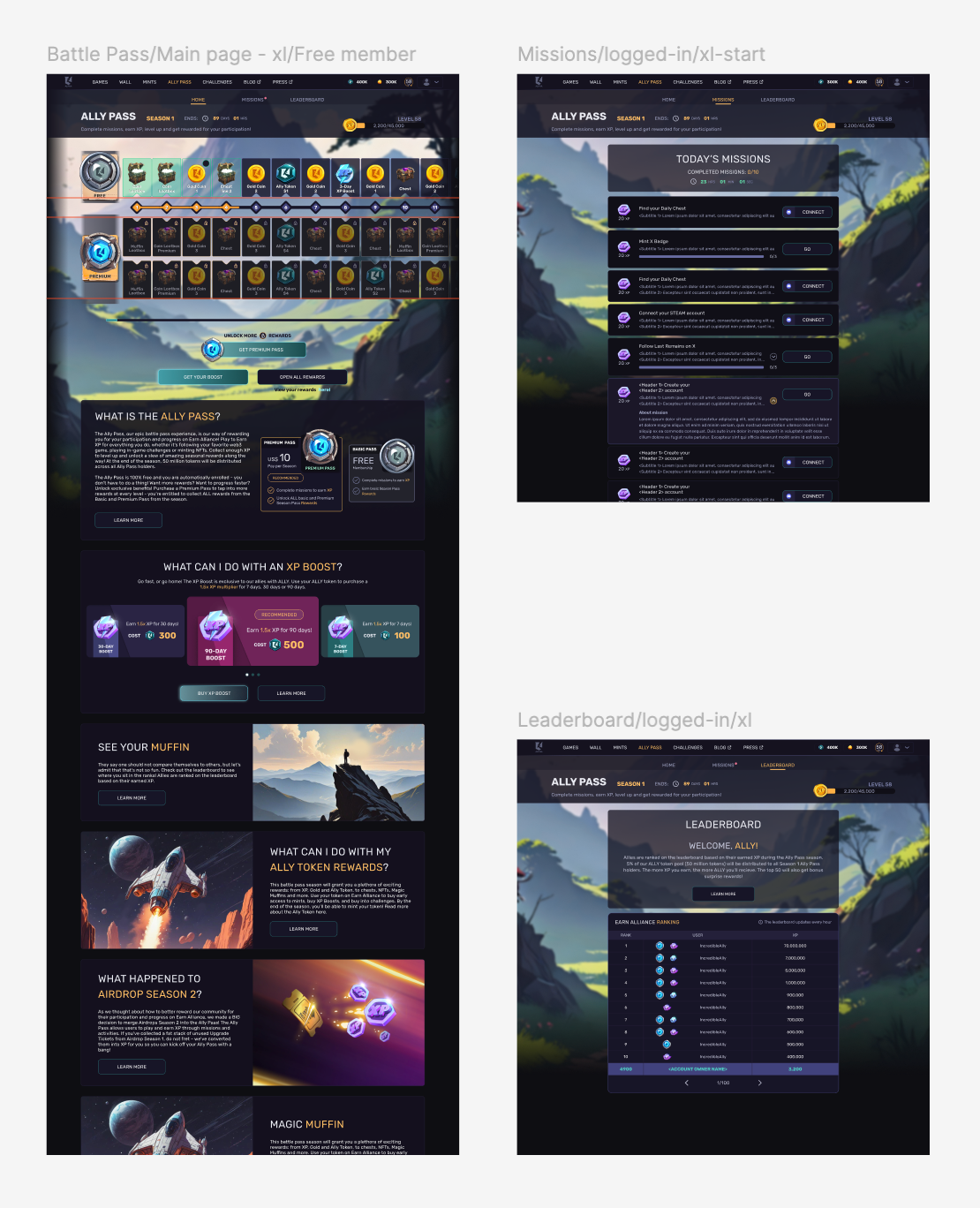
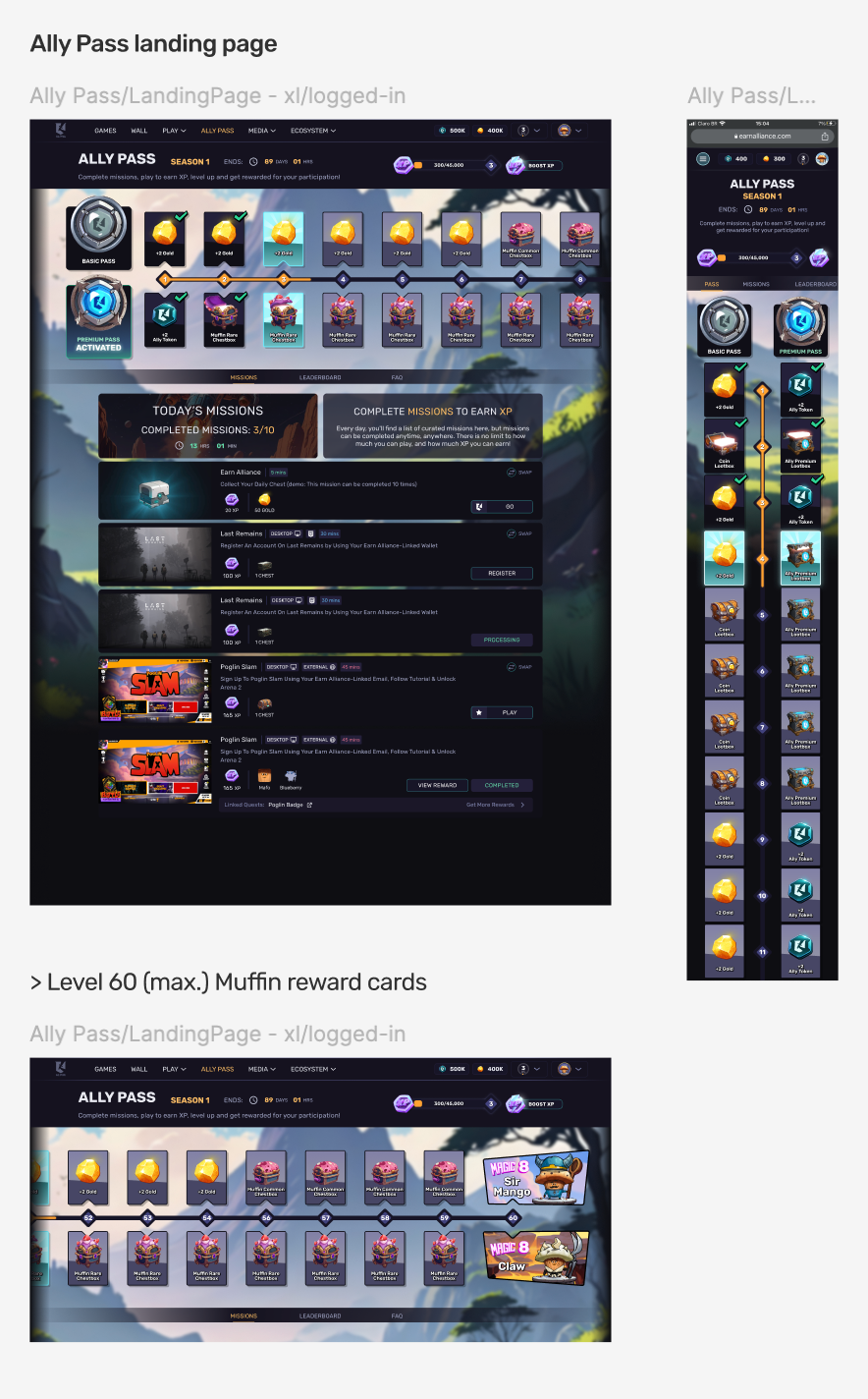
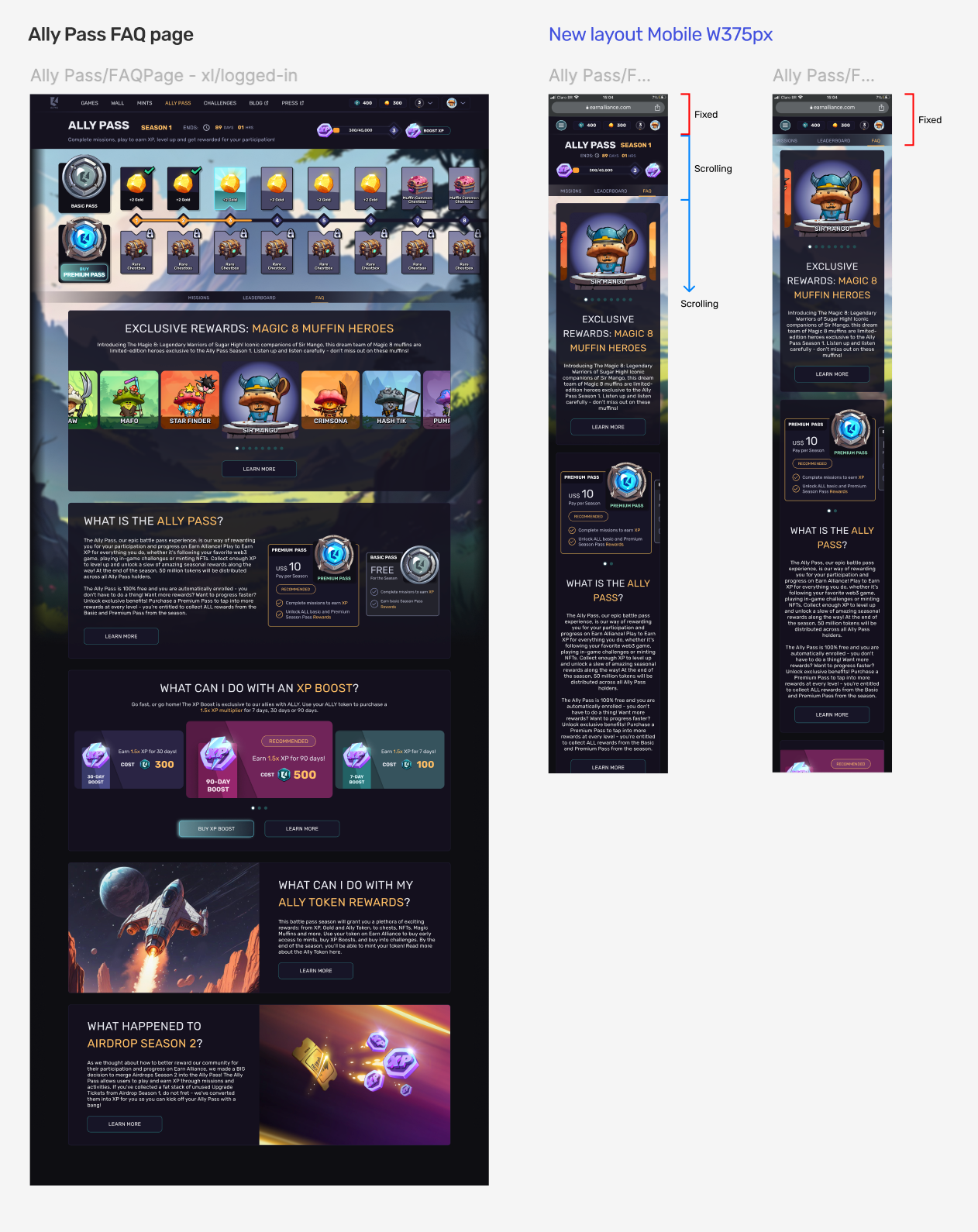
Ally Pass page Hi-Fi
Finalize the tuning and testing, complete the artwork, and build the related components before implementation.



--------
What I learned: Share with your teammates, take a break and Relax
Managing a tight schedule and limited resources while juggling multiple projects is a common challenge for startups, especially remote ones. The Ally Pass project has been a standout in my career. With frequent changes and unclear requirements, proactive communication was essential. We utilized A/B testing and prototyping to overcome these challenges, resulting in a fantastic final product backed by successful data. This achievement is truly rewarding!


Please click here to experience the Ally Pass website.